It's time to learn React.js
With a focus on simplicity and readability, this course will have you building real time applications and dynamic website components in no time!
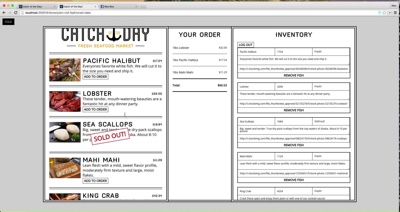
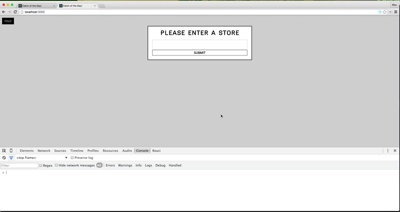
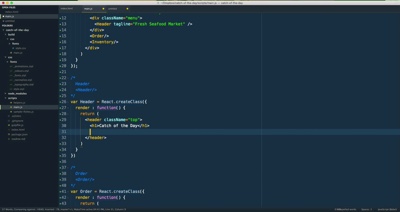
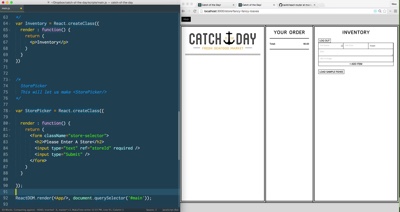
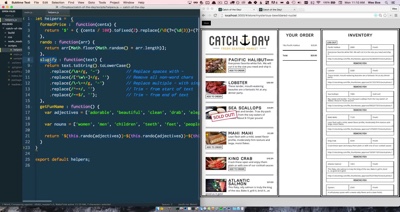
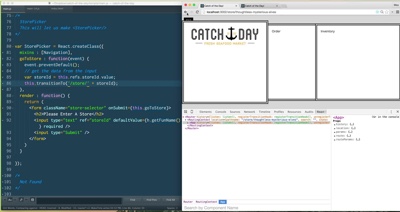
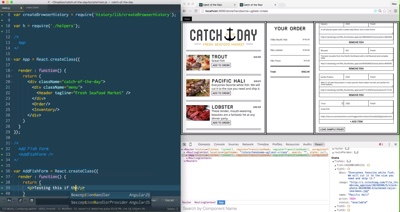
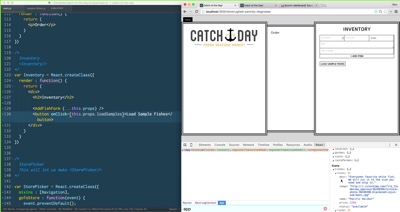
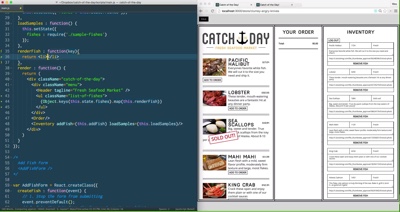
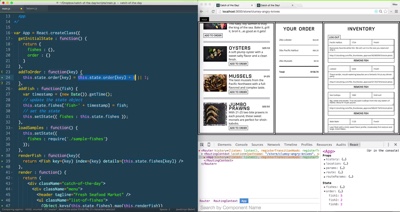
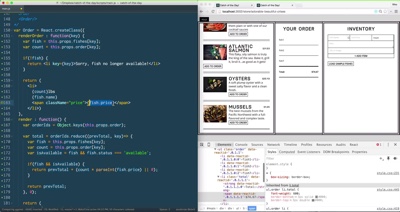
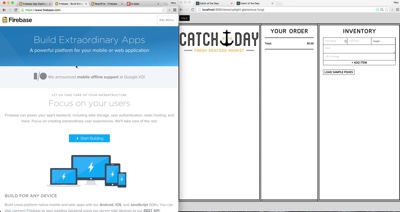
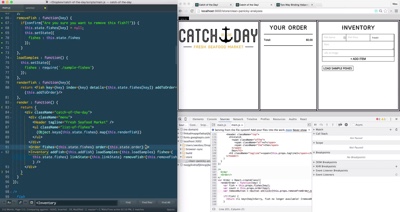
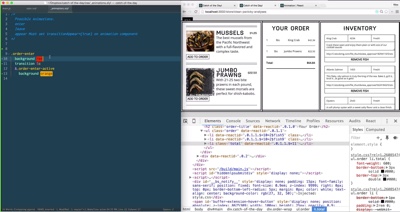
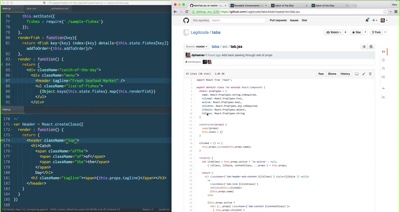
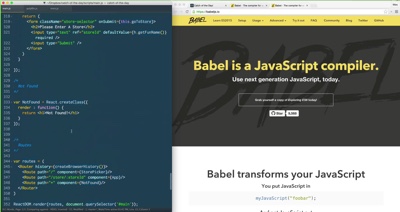
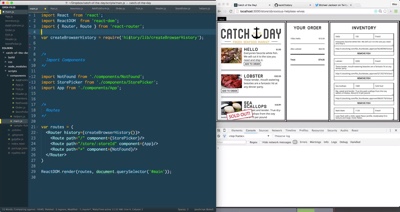
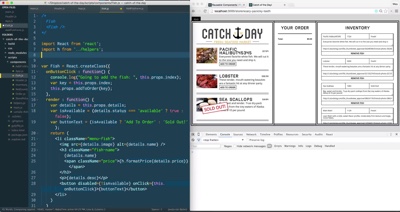
Together, we will build “Catch of the Day” — a real-time app for a trendy seafood market where price and quantity available are variable and can change at a moment's notice. We will build a menu, an order form, and an inventory management area where authorized users can immediately update product details.
You can try it out here or get the course if you are already convinced.

Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax - a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes' free video courses.
Follow @wesbosJavaScript is everywhere now, as is React, and having strong React skills is a great way to get ahead with building modern web apps right now. Wes' teaching style is amongst the best in our industry and I'd recommend this course to anyone looking to get better at both JavaScript and React.
 Peter Cooper@petercEditor of JavaScript Weekly • Chair of O'Reilly @FluentConf • Co-chair of O'Reilly OSCON
Peter Cooper@petercEditor of JavaScript Weekly • Chair of O'Reilly @FluentConf • Co-chair of O'Reilly OSCONWes is one of the most talented teachers I have ever seen in action. Since we started working together in 2012, his knowledge, energy and humour has helped 500+ students break past difficult learning hurdles and given them the skills and confidence to create amazing things. HackerYou wouldn’t be the same without Wes on our instructor team, and anyone who has the chance to learn from him should prepare to be inspired and delighted.
 Heather Payne@heatherpayneCEO of HackerYou • Founder of Ladies Learning Code
Heather Payne@heatherpayneCEO of HackerYou • Founder of Ladies Learning CodeWhat Will I Learn?
- How to build an entire App or Website Component in React.js from start to finish.
- Working with create-react-app for Webpack Tooling
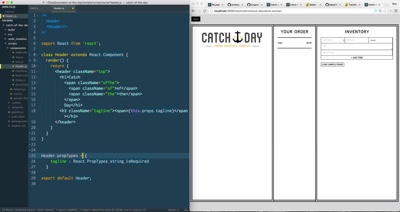
- Understanding React Components and writing markup with JSX
- Maintain your Application's State
- Communication between components
- Working with State and HTML5 LocalStorage
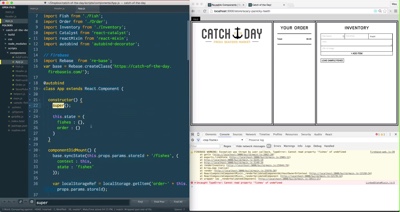
- Real time web socket data with Firebase
- Creating maintainable code with JavaScript Modules
- URL routing with React Router 4
- Taking advantage of new ES6 Features
- Deploying React Applications
- + So much more — Check below for a full listing of videos
Who is this for?
Anyone looking to modernize their front end development skill set. If you are already an experienced JavaScript developer, you will simply complete the course a little more quickly.
- Developers reliant on jQuery who want to improve how they build with JavaScript
- Angular, Ember or Backbone developers looking to grok how React works
- PHP & WordPress Developers - React tends to jive well with those who are used to PHP as it was built for Facebook
- Developers looking to add interactive or real time pieces to existing websites
- Anyone who wants to get better at JavaScript and learns well from seeing both fundamental and advanced concepts in practice
Video pacing is just right - fast enough to keep you interested without passing by or assuming any details.
Professional Closed Captioning is provided for every video.
The Course Modules
Each video breaks down a specific part of React and allows for quick referencing in the future.
Just under 5 hours of video — learn React in an afternoon or two!

Introduction, Tooling and Editor Setup
13:44#1
Thinking and Understanding React Components
07:25#2
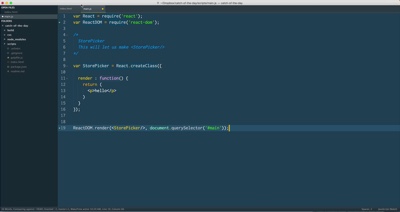
Creating our First Components
12:01#3
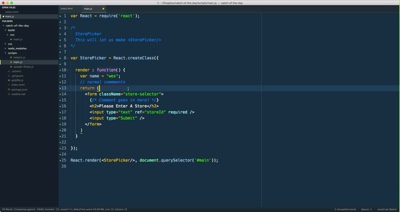
Writing HTML with JSX
09:21#4
Loading CSS into our React Application
02:58#5
Creating our application layout with components
10:45#6
Passing Dynamic data with props
08:28#7
Stateless Functional Components
05:03#8
Routing with React Router
08:36#9
Helper and Utility Functions
04:24#10
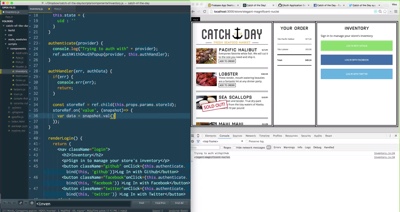
Events, Refs and this Binding
14:34#11
Handling Events
03:56#12
Understanding State
25:58#13
Loading data into state onClick
03:40#14
Displaying State with JSX
12:47#15
Updating our Order State
11:48#16
Displaying Order State with JSX
17:11#17
Persisting our State with Firebase
15:30#18
Persisting Order State with localstorage
12:03#19
Bi-directional Data Flow and Live State Editing
15:55#20
Removing Items from State
07:09#21
Animating React Components
24:54#22
Component Validation with PropTypes
13:48#23
Authentication
30:27#24
Building React for Production
03:35#25
Deploying to Now
05:35#26
Deploying to Netlify
03:20#27
Deploying to an Apache Server
03:40#28
Ejecting from create-react-app
05:02#29
Course Packages
Starter Course

- First 21 HD Video Tutorials
- All Source Code — build files, npm scripts and Starter Files for each video
- Stream course from any device
- Unlimited Updates
Exclusive access to the React for Beginners Slack Chat Room where you can ask me for help and chat with other learners
Join 36,444 other React.js Learners
Master Package

- Access to all 29 HD Videos — see above for a full listing of topics
- Component Interaction + Animation
- Integrating a Login with FireBase Authentication
- Source Code — build system and Starter Files for each video
- Ejecting to Webpack
- Future React - ES2017 and beyond!
- Stream and Download DRM-free files from any device
- Unlimited Updates — this course has been totally re-recorded 3 times!
Exclusive access to the React for Beginners Slack Chat Room where you can ask me for help and chat with other learners
36,444 already sold!
Team License
With a team license you can buy a number of spots to allocate to employees. The spots do not expire and you can fill the spots via the dashboard whenever you like.
Perfect for on-boarding new hires, interns and contractors to your tech stack.
The team license includes everything in the Master Package above.
I'm also available for on-site training — contact me for more info!
All prices in USD
What Is React?
ReactJS is a JavaScript library that has become the tool of choice for easily building dynamic user interfaces. The power is in the Virtual Dom — when your application's data changes, React figures out which parts of your document need to be changed, and immediately update only those parts.
Hundreds of thousands of developers from small agencies to large companies use React to deliver top notch experiences in their apps and dynamic website components.
Like who? Facebook.com is made up of thousands of React components. Instagram web viewer is entirely built in React. The brand new Netflix movie browsing experience is powered by React. And many, many more...

FAQ
Is this hooks or components based React?
This course uses a version of React that is class components. The course will be re-recorded shortly to use hooks.
I lost my email. Can you resend me my access + receipt info?
Log into your account, or create an account with the same email you used to buy the series.
What version of React was this created for?
This series was just totally re-recorded in March 2018 to reflect the latest changes and best practices in React 16.3, React Router 4 and Firebase 3.
How long do I get access for?
There is no time limit, and no monthly/yearly fee to keep access. Log in whenever you like and the course will be there for you!
Do you provide a certificate of completion?
Sure do! In your course dashboard you can download an official certificate of completion that can be used to be reimbursed by your employer or land that dream job you are applying for.
What format are the videos? How do I watch them? Can I download them?
Once you buy a package, you will be mailed access to a course viewer area where you can stream all the videos. Buyers of the Master Package will also be able to download them for offline viewing. All the videos were recorded at 1920×1080.
What if I'm not thrilled?
I want to make sure you get real value out of this so I only want your money if you are happy with the product! If you aren't satisfied, please send an email to hey@wesbos.com with a copy of your receipt and I will refund you.
Do you offer a student discount?
Absolutely! Fill out this form with some proof that you are a student and I'll send you a discount code. This applies to anyone in any type of schooling, including evening classes and coding bootcamps!
Does this video series cover Flux? Redux? Fluxible? Reflux? Alt? Flummox? Marty.js? McFly? Lux? Material Flux? Nuclear.js? Fluxette? Flipity Flop? Fluppity Floop?
React is amazing in that there are many libraries that work really well with it. While those libraries are fantastic, they may add unnecessary abstractions when learning. The creator of Redux even says so.
So, this course is focused on you absolutely nailing React and walking away feeling confident in your understanding, hungry to learn and build more. Once you finish this course, you can take my free Learn Redux as a perfect next step.
I have another question!
Sure - email me at hey@wesbos.com or give me a call 416-833-3641!